Do you have a lot of photos on your website? Are these photos making your website slow?
Learn how to make photos load faster on a website in our blog post below.
Website speed has a tremendous impact on user experience. It also directly influences web traffic, conversion rates, search engine rankings, and more.
A slow website may drive users away.
So, how do you make photos load faster on your website?
We have 9 amazing tips on how to make photos load faster on a website. But first, let’s understand why photos are slowing down your website.
Table of Contents
Why are Photos Slowing Down Your Website?
Visuals are not just easy to remember, but they also create more engagement. That’s why images and videos are an important part of content marketing.
Unfortunately, images also make your website slow.
Here are some common reasons why.
Your Images are Too Large
If you are thinking of ways to make photos load faster on your website, look at the size of your images first.
Does your website have high-resolution, large-sized images? Such images take up a lot of bandwidth, which may increase the load time for your website.
Having too many images could also be a reason for a slow-loading website.
The Photos Have Unspecified Dimensions
If your images do not have proper dimensions, they may take longer to load.
It is always a good practice to add height and width attributes to your <img> markup. Doing so signals your web browser to save some space for the photo.
When a browser displays a web page, it checks the position of the images and text. The browser then builds the page, based on the length of the text, image dimensions, and font size.
When you don’t specify the dimensions, the browser needs to build the page based on the text. It then renders the images and relocates them around the text.
This takes up a lot of time, slowing your website down.
Wrong Image Format
JPEG, PNG, BMP, and TIFF are among the most popular image formats.
Different image formats take up different amounts of space. For instance, JPEG files take up less space than PNG, BMP, or TIFF files.
If you are using the wrong format, you may be creating larger files that take up a lot more storage space. The heavier the photos, the longer the load time.
Incorrect File Path
Another problem with image loading is that sometimes images appear blank.
Is that happening with you? The problem could be in the code.
If the file path to the image files and the directory folder is incorrect, the web browser won’t be able to collect the images and load them.
The result?
Blank images.
Wrong Image File Extensions
The photos on your website will not load if the image file extensions are incorrect.
For instance, let’s say that you have used a .jpg extension for a .png file. Your HTML code would be looking for a JPEG file when the image file is actually a PNG.
9 Tips on How to Make Photos Load Faster on a Website
Why do you need a fast-loading website? Because faster websites provide a better user experience and make more money.
83% of internet users expect websites they visit to load in three seconds or less.
The faster your website, the better the user experience, and the higher the sales conversion rate.
A fast loading speed also improves your website’s SEO rankings.
If you have an image-heavy website, how can you make photos load faster on your website?
Here are some useful tips on how to make photos load faster on a website.
1. Resize and Compress the Images
Image size directly impacts your load time. Large images slow down your website.
That’s why it is always a good idea to resize images and compress them before you use them on your website.
When you compress images, it removes unnecessary image details, without affecting the overall image quality.
There are two ways to compress images:
Lossless Compression
In lossless compression, the image file is compressed without removing any information. So, the quality remains intact.
Lossy Compression
If you use lossy compression, the image file size is reduced a great deal. However, it also hampers the overall image quality.
Does resizing images sound like too much work?
Don’t worry.
There are many image compression tools available in the market. Here is our list of the best image compression tools you can use.
Or you can use Attrock’s free image compression tool TinyImage that compresses images while retaining superior quality.
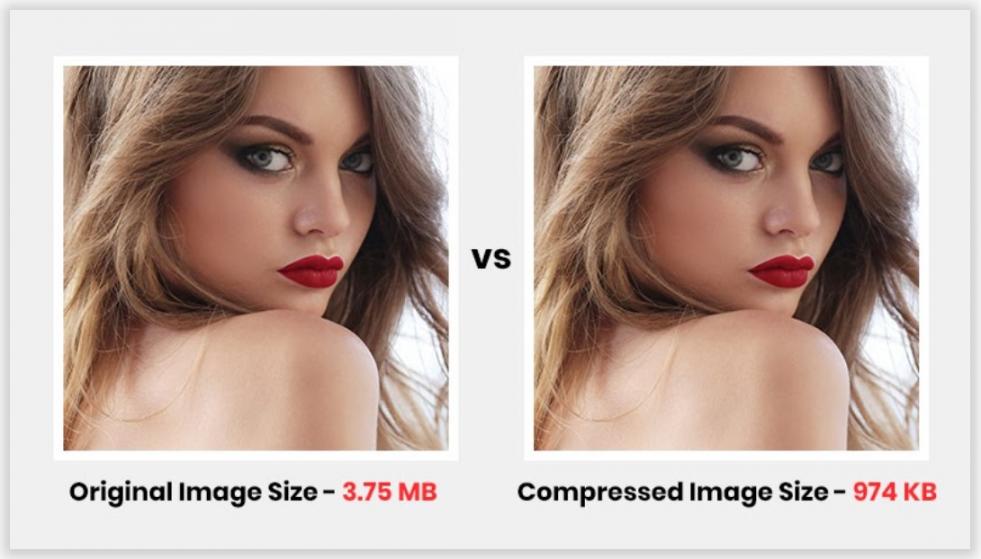
Here’s what compressed images look like. These are two of the same images. However, the one on the right has been resized and compressed by 74.64%.

Image via Attrock
Pro Tip: Those who can’t afford to compromise on image quality, such as photography or fashion websites, should opt for lossless compression. For other websites where quality is not much of an issue, lossy compression is recommended for faster image loading.
2. Ensure Your Images are Optimized According to Device
There are nearly 7 billion smartphone users in the world as of 2023. This figure is forecasted to surpass 7.7 billion by 2028. Many of your site visitors will be accessing your website on their mobile devices.
Mobile devices have smaller screens, so they need smaller images. Therefore, it is crucial to optimize images according to different devices.
Consider using responsive images. These images automatically scale themselves to match the screen size on which they are being displayed.
By delivering the right image for the right screen, you can not only improve user experience but also reduce the loading time of your website.
Here are a few tips to make your images responsive:
- Give a new value to the width property and the height will adjust itself automatically.
- You should use relative units for width properties, such as percentages rather than pixels.
- You may also use media queries.
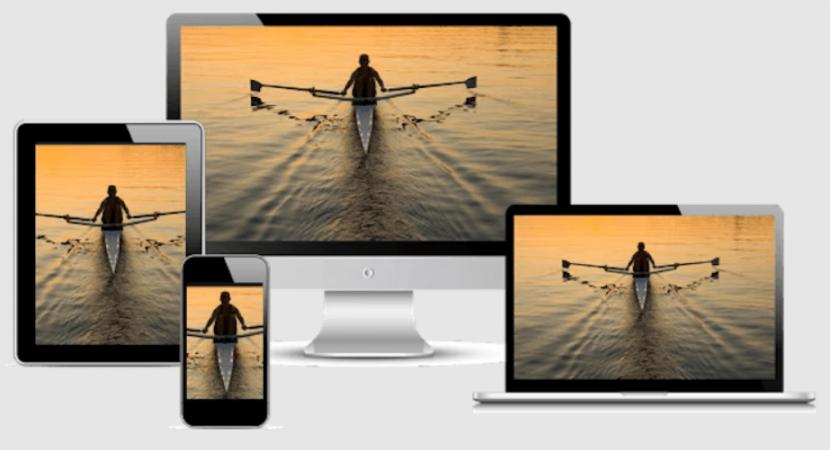
Here is an example of responsive images.

Image via web.dev
Pro Tip: Don’t forget to test the responsiveness of your images on real devices.
3. Pick the Right Format
How do you pick the right image format?
Well, it can be slightly tricky.
JPEG is great for websites with large or realistic images. However, it lacks transparency, which makes it useless for logos and icons.
PNG gives you better image quality than JPEG, but it makes the file size larger.
Here are our recommendations on how to choose the right format to ensure that photos load faster on your website.
JPEG
Use the JPEG format for large background images and photographs of real-world subjects that have frequent brightness and color gradients. You can also use it for small banners.
PNG
PNG can be used for all photos that can also be uploaded in JPEG format. The difference is that it gives you better quality, but with a larger file size. PNG can also be used for icons, logos, signs, and charts.
BMP
BMP format contains uncompressed data, so it is best for high-quality digital images. You can use this format for icons, 2D images, and screen grabs.
GIF
GIFs can be used for simple diagrams, web animation, logos, shapes, and transparent images.
SVG
SVG can also be used for icons, logos, signs, and charts.
WebP
If you are confused about which format to use on your website, use WebP images. It is a relatively new format but it is supported by almost every modern browser you can think of.
It works well for all types of images and also offers better compression.
4. Use a Content Delivery Network
Hosting your photos and other media files on a content delivery network is an excellent way to increase your page-load speed.
A content delivery network comprises a large network of servers in different parts of the world. These servers host identical copies of files.
When a site user loads a website, files are downloaded from the nearest server. This increases data access speed and also reduces the load on a single web server.
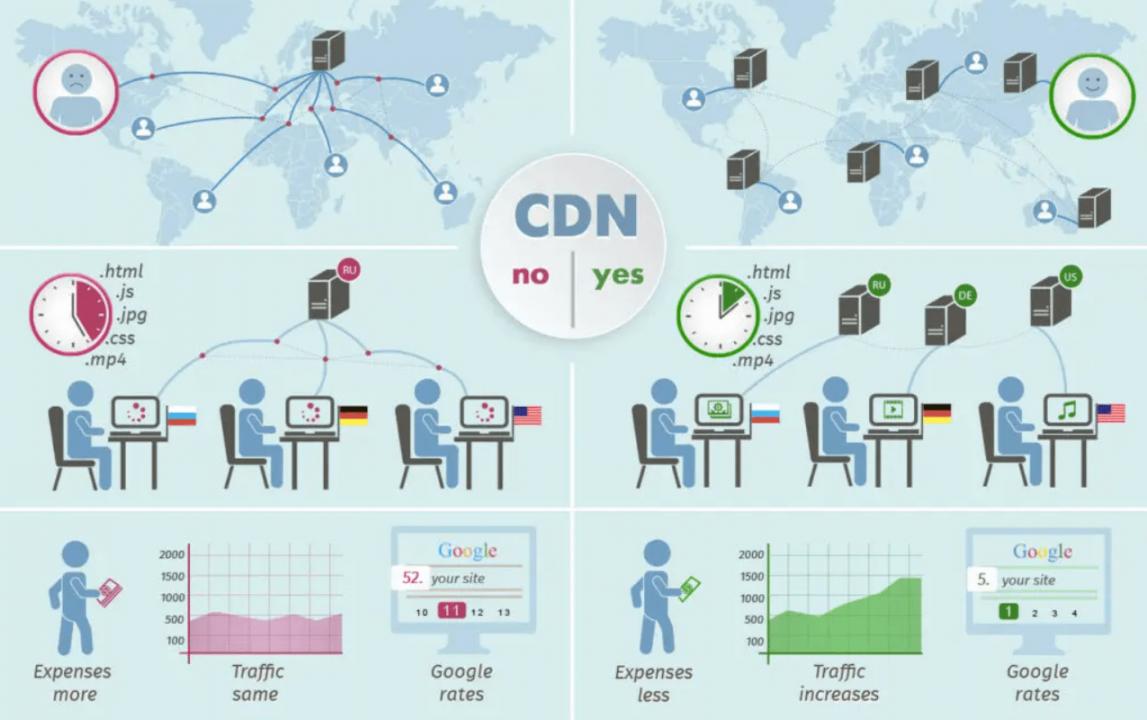
Here is an image explaining how CDN works to increase load times.

Image via CyberHoot
Pro Tip: Consider using a CDN that focuses on image delivery. It will take care of picking the right format, compressing images, and optimizing images for different devices all on its own.
5. Load Less Resources
Even if you optimize your images, placing too many can slow down your website and negatively affect user experience. However, this doesn't mean you should eliminate images entirely. Instead, think about ways to avoid loading all of them right away.
For instance, you can use CSS to create buttons, gradients, and other design elements rather than relying solely on images. This technique helps improve your site's speed while still ensuring that your web design is visually appealing.
By loading fewer resources, you improve performance and keep visitors engaged on your website.
6. Consider Lazy Loading Images
Lazy loading is another great tip on how to make photos load faster on a website. Lazy loading defers the loading of photos that are not immediately needed.
For instance, if you have created an ecommerce website, you may have many photos on a single web page. You can delay the loading of photos that are not yet in the viewport of the user’s device to improve load time.
Lazy loading is a very useful technique to lower the initial loading time. It also significantly improves the overall performance of your website.
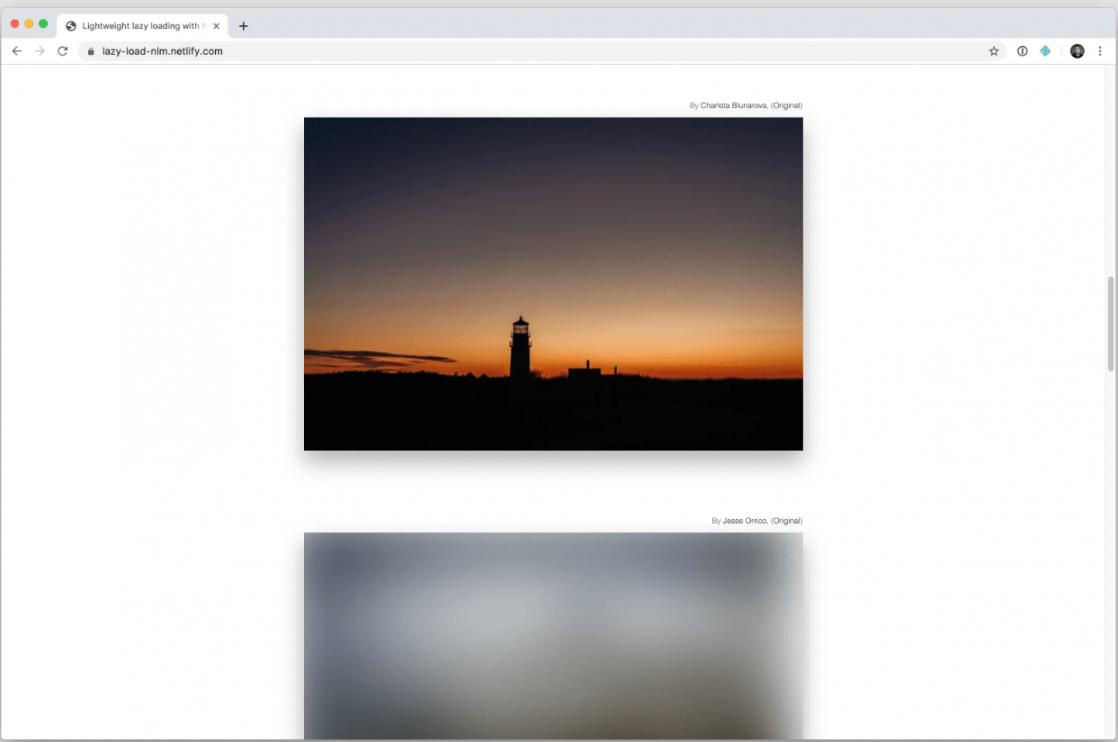
Here is an example of lazy loading images. The image at the bottom will only load when it is in the viewport of the device it is being displayed on.

Image via CSS Tricks
7. Choose a Reliable Web Hosting Service
Choosing a reliable web hosting service is crucial when you start a website. Your web hosting service often determines how fast your website loads.
Follow these tips to pick the right web hosting provider for your website:
- Research well to pick a provider with an uptime guarantee and server reliability
- Choose a provider that offers a good loading speed
- Go for the one that offers data security and reliable customer support
- Avoid shared hosting
8. Disable Image Hotlinking
Hotlinking occurs when other websites use images hosted on your server by linking directly to your image’s URL. This utilizes your server’s resources, slowing down its performance. To prevent this, you must disable hotlinking.
This ensures that your server only works for your site, leading to faster load times. To stop hotlinking, set the right HTTP headers for your images.
9. Enable Browser Caching for Your Website
Browser caching is one of the best tips on how to make photos load faster on a website.
What it does is basically tell your visitor’s browser to store certain files on the user’s computer or local cache. So, on their subsequent visits to your website, they do not need to download these files from the server.
This saves time, and your website loads a lot faster.
Tools for Diagnosing Image-Related Issues on Your Website
This step is important to ensure images load quickly and look great on all devices. Here are some tools to help you identify and fix these issues.
Google Lighthouse
This is an open-source tool built into the latest versions of the Chrome browser. Lighthouse performs a thorough analysis of your website, not just for image issues but also for other factors impacting performance. It provides a detailed report on how you can optimize images and overall site performance.
ImageKit
This website analyzer allows you to gain valuable suggestions for improving your images. You’ll get the results within seconds of entering your page URL.
It can recommend the best sizes and formats. It also offers excellent advice on lazy loading, which helps images load only when they’re needed. Lastly, it checks if your site is using HTTP/2 to help speed up image loading.
Google PageSpeed Insights
This is another tool from Google that you should consider. It specifically points out unoptimized images on your site and offers great recommendations to help improve loading times.
Regularly using these tools will help keep your website running smoothly, ensuring your images are always optimized. This can lead to better user experience and higher search engine rankings.
FAQ
Q1. Why do my photos load slowly on web pages?
A. There could be many reasons why your photos load slowly on your website. The most common reasons are:
- Your photos are very large
- You have not used the right dimensions for your photos
- The file path is incorrect
- Wrong image format used
- Using the wrong image file extension
Q2. How can I decrease the image loading time?
A. You can make your images load faster by following these tips on how to make photos load faster on a website:
- Resize your images
- Compress the photos
- Use the right image format
- Consider using a content delivery network
Q3. How do you make a big picture load faster in HTML?
A. Follow the tips below:
- Choose the right format for your photos
- Make sure you have the right level of compression
- Use responsive images
- Ensure your photos have the right dimensions
- Use image delivery CDNs
Q4. Why do you need a fast website?
A. A fast-loading website delivers a better user experience than a slow one. Delivering a better user experience means that your visitors will bounce less, which will eventually increase your conversion rate.
Q5. How fast should your website load?
A. Google’s John Mueller recommends that your load speed should be less than 2-3 seconds.
Conclusion
Having a fast website is crucial for your business. You don’t have to compromise on image quality to increase the page load speed.
Just follow our tips on how to make photos load faster on a website, and you will never struggle with images loading slowly.
How do you like our tips? Let us know in the comments below.